Having question in mind ??
How can we link our sightly component file with Java Class ?
Here we go ... Follow the steps below
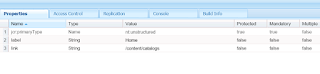
1. Create a sightly component
Above screenshot is the sample headermenu component which will take label and link as multicomposite xtype
2.Create a Java(WCMUsePojo) Class which will fetch the configured values as below
Below class will fetch the values from the data page which are configured.
package com.shoppingcart.util;
import java.util.ArrayList;
import java.util.Iterator;
import javax.jcr.Node;
import javax.jcr.RepositoryException;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.api.resource.ResourceResolver;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import com.adobe.cq.sightly.WCMUsePojo;
import com.day.cq.wcm.api.Page;
import com.shoppingcart.models.Link;
public class HeaderMenu extends WCMUsePojo{
private static final Logger LOGGER = LoggerFactory.getLogger(HeaderMenu.class);
private static final String dataPagePath = "/content/shopping-cart-/headerfooter";
private ArrayList<Link> headerList = new ArrayList<Link>();
@Override
public void activate() throws Exception {
// TODO Auto-generated method stub
ResourceResolver resourceResolver = getResourceResolver();
Page dataPage = resourceResolver.getResource(dataPagePath).adaptTo(Page.class);
LOGGER.debug("Page {}",dataPage.getName());
if(dataPage !=null){
Resource headerMenu = dataPage.getContentResource();
LOGGER.debug("Jcr {}",headerMenu.getName());
if(headerMenu != null && headerMenu.hasChildren()){
Node multiComp = headerMenu.getChild("data-page/headermenu/multiComp").adaptTo(Node.class);
LOGGER.debug("multiComp {}",multiComp.getName());
if(multiComp != null){
buildHeaderLinks(multiComp);
}
}
LOGGER.debug("End");
}
}
public void buildHeaderLinks(Node multiComp) {
// TODO Auto-generated method stub
try {
if(multiComp.hasNodes()){
Iterator<Node> itemNodes = multiComp.getNodes();
while(itemNodes.hasNext()){
Node itemNode = itemNodes.next();
generateBean(itemNode);
}
}
} catch (RepositoryException e) {
// TODO Auto-generated catch block
LOGGER.error("Error while fetching the header links {}",e.getMessage());
}
}
public void generateBean(Node childNode){
String label = checkProperty(childNode,"label");
String link
= checkProperty(childNode,"link");
Link itemBean = new Link();
itemBean.setLabel(label);
itemBean.setLink(link);
getHeaderList().add(itemBean);
}
public String checkProperty(Node childNode, String property) {
// TODO Auto-generated method stub
try {
if(childNode.hasProperty(property)){
return childNode.getProperty(property).getString();
}
} catch (RepositoryException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
public ArrayList<Link> getHeaderList() {
return headerList;
}
public void setHeaderList(ArrayList<Link> headerList) {
this.headerList = headerList;
}
}
Bean Class:
package com.shoppingcart.models;
public class Link {
private String label;
private String link;
public String getLabel() {
return label;
}
public void setLabel(String label) {
this.label = label;
}
public String getLink() {
return link;
}
public void setLink(String link) {
this.link = link;
}
}
3.Iterate the above values in headermenu component using sightly coding as below
<div class="top-menu" data-sly-use.headerMenu="${'com.shoppingcart.util.HeaderMenu'}">
<span class="menu"><img src="/content/dam/shoppingcart/nav.png" alt=""/> </span>
<ul data-sly-list.itemBean="${headerMenu.headerList}">
<li data-sly-test="${itemBeanList.index == 0}" >
<a href="${itemBean.link}" class="active">${itemBean.label}</a>
</li>
<li data-sly-test="${itemBeanList.index != 0}" >
<a href="${itemBean.link}" >${itemBean.label}</a>
</li>
</ul>
</div>
Below is the screenshot how you can get the values fetched.